Раз в несколько лет на основе данных статистики и анализа сайта необходимо делать редизайн для улучшения его юзабилити, что приведет к росту конверсий и, как следствие, к росту позиций. Например, если фирма меняет свой фирменный стиль или производит ребрендинг, то логическим продолжением изменений будет полный редизайн сайта.
Очень часто при переходе на другой дизайн владельцы и вебмастера забывают, что эта задача представляет собой некоторые риски с точки зрения SEO. Поэтому не стоит подходить к этому вопросу пренебрежительно. Стоит сделать редизайн сайта крайне аккуратно, чтобы не потерять то, что делалось по SEO годами.
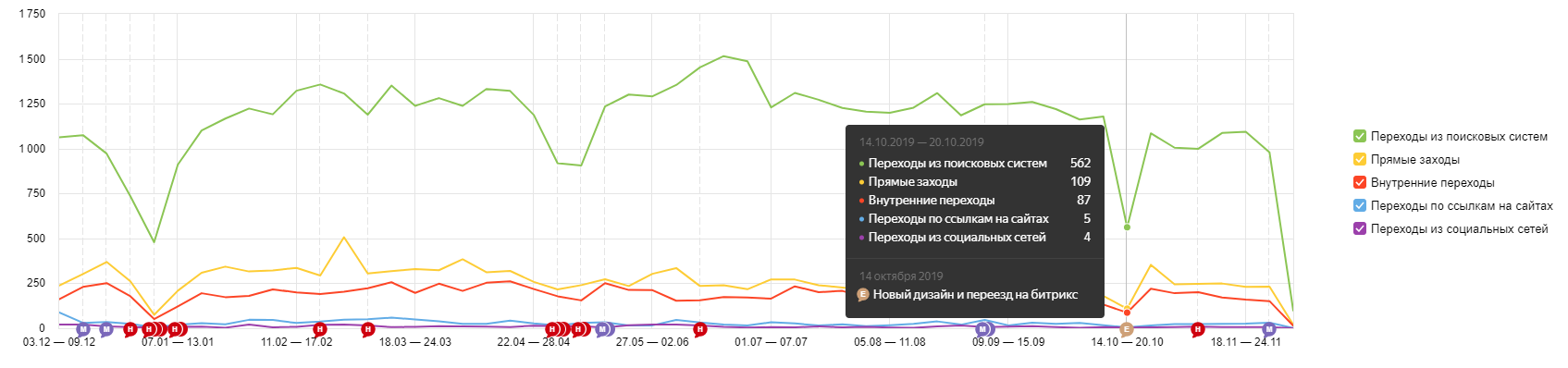
Вот наглядный пример того, как могут просесть позиции сайта после его запуска в обновленном дизайне.
График трафика после редизайна сайта

Не надо так делать!
Если трафик на ваш сайт во многом зависит от органического поиска, то при переходе на новый дизайн, риски потерять конверсии и значительную часть трафика вполне реальны. И последствия такого редизайна могут быть разрушительны.
Но благодаря четкому плану вы можете учесть все подводные камни, тем самым уменьшив свои шансы на снижение трафик, а при идеальном раскладе – вовсе его избежать.
Подход к SEO при редизайне сайта
Лучший способ избежать большинства проблем, связанных с редизайном сайта – предотвратить их на начальном этапе.
Неплохой практикой является аудит сайта до проведения редизайна. Он позволит решить явные проблемы до и избежать их после смены дизайна.
-
Необходимо сделать полный бэкап сайта и БД это поможет вернуть все на свои места, если что-то пойдет не так.
-
Замерить стартовые позиции текущего сайта (трафик, позиции по ключевым запросам, количество конверсий, показателям отказов и т.д.)
-
Составьте список редиректов которые предстоит сделать если вы задумали поменять еще и структуру сайта, сохраните старые URL, например скачайте карту сайта (sitemap.xml) либо спарсите сайт программами и выгрузите в Excel файл все URL .
-
В отдельном файле сохраните старые Title и Description, h1. Это очень важно. Их желательно тоже перенести их без изменений.
-
Исправьте ненужные 301 редиректы и избавьтесь от страниц с ответом 404 до редизайна и смены структуры сайта.
-
В Яндекс.Метрике сделайте пометку, когда именно был совершен редизайн. Это поможет отследить, как именно менялась динамика трафика из поисковых систем.

-
Перенесите тестовый сайт на временный URL
Редизайн сайта, всегда занимает некоторое время, и пока новый дизайн находится в процессе внедрения, текущий сайт должен исправно работать.
Чтобы не вносить изменения и делать тесты на «боевом» сайте и не пугать пользователей, тестируйте лучше новый дизайн на временном адресе, который будет закрыт от индексации поисковыми системами (чтобы исключить дубли страниц) и недоступен пользователям. После того, как новый дизайн будет готов, уже можно перенести изменения с временного URL на основной сайт.
Совет: если была значительная переработка сайта, то перенесите старый сайт на тестовый временный адрес, чтобы после смены дизайна остался быстрый доступ к старому дизайну, структуре, и текстам на сайте.
Структура сайта
Вероятнее всего, смена дизайна сайта предполагает под собой и изменение структуры. Возможно, найдутся страницы, которые больше не понадобятся. Мы заранее позаботились об этой проблеме и составили карту редиректов на этапе подготовки к редизайну.
Это необходимая мера. Поисковая система учитывает все страницы, которые нужно добавить в индекс. И маловероятно, что новые страницы будут иметь те же позиции, что и прежние. Редиректы помогают корректно перенаправлять посетителей на нужные страницы сайта без ущерба для пользовательского опыта.
При этом обычное удаление страниц приведет к страницам с кодом 404, поэтому стоит предусмотреть проработку их дизайна, чтобы пользователи смогли перейти с этой страницы в другие разделы сайта.
Текстовый контент
При смене дизайна крайне нежелательно менять текстовый контент или совсем избавляться от него, если страницы с текстами имели хорошие позиции в поисковиках.
Лучше всего заранее предусмотреть в новом дизайне место под SEO-тексты, а после редизайна убедиться, что тексты остались на своих местах в неизменном виде. И если все таки нужно поменять текст на странице/ах то это нужно делать уже после того как пройдет время с момента редизайна.
Мета-теги Title, description и Alt
Необходимо сохранить все meta title и description, h1 для основных страниц в отдельном файле, Excel удобнее всего подходит для этого. После того как будет проведены работы по редизайну нужно убедиться, что все meta остались на своих местах после смены дизайна.
Метаданные изображений (ALT). Проверьте, что для всех новых изображений прописаны alt-теги, а старые alt-теги перенесены и присвоены соответствующим изображениям.
Найти пробелы на сайте
Когда ваш новый сайт начнет собираться в единый пазл, вы должны задать себе вопрос «Является ли этот сайт более или менее оптимизированным, чем раньше?»
Чтобы ответить на этот вопрос, вам необходимо провести два SEO-аудита инфраструктуры и контента сайта: до запуска и после запуска.
Цель предстартового аудита — найти все проблемы и ошибки, которые мешают проводить редизайн.
Этот аудит, где ваша SEO команда будет делать большую часть работы, связанной с типичным редизайном:
-
Перенаправление старых URL-адресов на новые
-
Перенос тегов заголовка и мета-описания
-
Исправление неработающих ссылок и ненужных редиректов
-
Тестирование мобильного рендеринга
-
Проверка корректности работы всех форм
Обеспечение канонизации
В ходе предварительного аудита следует также выявить пробелы между двумя веб-сайтами в нескольких ключевых областях:
Скорость сайта
Скорость загрузки сайта является критичными параметром в продвижении сайта.
Убедитесь, что после обновления дизайна, сервер отвечает на запрос с оптимальной скоростью – 50–200 мс, а загрузка первого экрана страницы не больше 3 секунд.
Проверить скорость загрузки можно с помощью сервисов «PageSpeed Insights»

или «GTmetrix»

Содержание
Проверьте и спросите себя, удовлетворяет ли новый контент запросы лучше, чем раньше?
Структура сайта
Является ли навигация по сайту более или менее описательной, чем раньше? У ваших важных страниц все еще есть внутренние ссылки?
Поддержка мобильных устройств
Меняя дизайн сайта, не забывайте о таком важном аспекте, как оптимизация для мобильных устройств.
Воспользуйтесь инструментом Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы сайта.

Также проверьте еще через инструмент «Проверка мобильных страниц» в вебмастере Яндекс

Преобразование
Вы ожидаете, что коэффициент конверсии будет выше или ниже?
Ваш аудит после запуска должен выявить любые новые ошибки и убедиться, что веб-сайт сканируется и индексируется правильно.
Некоторые важные факторы для проверки после запуска:
-
Robots.txt (веб-сайты невероятно часто запускаются, запрещая сканирование всего сайта, или важного раздела который был скрыт на время разработки)
-
Отправка файла Sitemap в вебмастере Яндекс, Google и Bing
-
Отчет об охвате индекса в вебмастере Яндекс и Google Search Console
-
Проверка реализации перенаправления
Проведение двух тщательных проверок имеет большое значение для минимизации риска.
Любая серьезная угроза вашему рейтингу будет выявлена и устранена до запуска.
На этом этапе у вас должно быть довольно хорошее представление о том, как будет развиваться производительность вашего сайта.
Мера воздействия
Перед запуском нового сайта убедитесь, что веб-аналитика и отслеживание рейтингов записывают надежные базовые данные для ключевых показателей эффективности вашего сайта.
Кроме того, убедитесь, что на новом веб-сайте правильно реализована веб-аналитика, настроены цели, электронная коммерция, вебвизор.
Не стреляйте себе в ногу, делая эти ошибки:
-
Ненужное изменение структуры URL-адреса, не меняйте структуру, если можно этого не делать! Лучший способ сопоставить старые URL-адреса с новыми это не изменять их вообще. Кроме того, вы не будете нарушать годовые отчеты в GoogleAnalytics. Если у вас нет веской причины, не меняйте свои URL-адреса в редизайне.
-
Не перенаправлять URL-адреса с обратными ссылками. Если вам нужно изменить URL-адреса для нового веб-сайта, убедитесь, что вы не выбрасываете свои обратные ссылки. Перенаправьте свои старые URL-адреса, чтобы сохранить полномочия ссылки, поступающие на ваш сайт.
-
Не проверяя роботов.txt в день запуска. Если ваш трафик выравнивается после запуска нового сайта, это, вероятно, поэтому. Убедитесь, что ваши роботы.txt-файл настроен правильно.
-
Использование несжатых изображений. Пожалуйста, не заставляйте своих пользователей загружать 4 МБ изображений на каждой странице. Используйте правильный формат изображения и уровень сжатия, чтобы сохранить ваши изображения четкими и такими маленькими, как это необходимо.
-
Не обновлять XML Sitemap в день запуска. Если была изменена структура сайта и изменились названия URL желательно обновить карту сайта и занести в нее новые адреса страниц чтобы ускорить их индексацию. Проверьте чтобы в карте сайта не было битых ссылок и не попали технические страницы сайта.
-
Если сайт переезжал на новый домен:
-
добавить новый домен в панели вебмастеров Яндекс и Google ;
-
изменить в интерфейсе Яндекс.Метрики, Google Analytics отслеживаемый домен на новый;
-
проверить перенесены ли корректно коды Google Analytics и Яндекс.Метрики;
-
проверить, убрали ли все ссылки и упоминания старого домена из структуры, текстов и метатегов;
-
измените содержимое файла robots.txt, sitemap.xml
-
Подводим итоги
-
Подготовьтесь как следует. Зафиксируйте исходные данные, проведите аудит, создайте бекапы.
-
Вносите изменения постепенно и отслеживайте реакцию пользователей. Если такой возможности нет, делайте все на закрытой от индекса копии сайта и хорошенько все протестируйте перед тем, как радовать пользователей глобальными изменениями.
-
Составьте карту редиректов и информативную страницу 404 ошибки чтобы сократить количество отказов и сократить просадку по позициям сайта в Яндекс и Google.
-
Проверьте корректный перенос контента и метаданных, открыта ли индексация в robots.txt, сделаны ли новые карты сайта.
-
Добавьте актуальную информацию в панели вебмастеров и проконтролируйте работу целей в метрике.
-
Отслеживайте изменения и учитывайте мнения пользователей.
Самому сложно сделать редизайн сайта и сложно разобраться без опыта. Вы можете довериться нам мы поможем с изменением дизайна вашего сайта его дальнейшим продвижением в поисковых системах Яндекс и Google.
Также мы можем провести аудит вашего сайта и подсказать вам нужен ли редизайн сайта.
Если решите делать все сами, то придерживайтесь этой нашей стратегии, она поможет не разрушить мечты о новом дизайне и сохранить органический трафик на сайте.
вверх